
前言
今天跟大家分享的主题是基于自定义特性实现DataGridView全自动生成。
实现过程
这里是在上一篇文章《给你的属性加个说明》的基础上,对其做进一步应用。
给你的属性加个说明
首先创建一个窗体应用,在窗体里拖放一个DataGridView控件和一个生成数据的按钮,将DataGridView控件的启用添加、启用编辑、启用删除的勾选都去掉。

后台编写一个初始化DataGridView的方法,代码如下。
private void InitialDataGridView()
{
Type t = typeof(Points);
foreach (PropertyInfo pi in t.GetProperties())
{
//获取属性名称
string propertyName = pi.Name;
//获取显示文本
string displayName = pi.GetCustomAttribute<CustomAttribute>()?.DisplayName;
//获取显示宽度
int displayWidth = pi.GetCustomAttribute<CustomAttribute>().DisplayWidth;
DataGridViewTextBoxColumn column = new DataGridViewTextBoxColumn()
{
HeaderText = displayName,
Width = displayWidth,
DataPropertyName = propertyName,
SortMode = DataGridViewColumnSortMode.NotSortable,
AutoSizeMode = DataGridViewAutoSizeColumnMode.NotSet
};
this.dgvMain.Columns.Add(column);
}
}
然后在构造方法里初始化调用一下:
public FrmMain()
{
InitializeComponent();
this.dgvMain.AutoGenerateColumns = false;
InitialDataGridView();
}
接着在生成数据按钮添加一些数据,代码如下:
private void btn_Generate_Click(object sender, EventArgs e)
{
List<Points> Points = new List<Points>();
for (int i = 1; i < 10; i++)
{
Points.Add(new Points()
{
StationNo = "站点" + 1,
TD_P1 = 123,
TD_P2 = 456,
});
}
this.dgvMain.DataSource = null;
this.dgvMain.DataSource = Points;
}
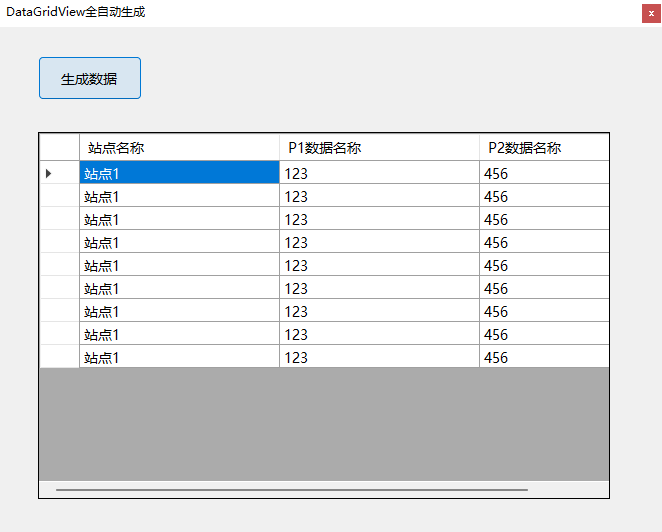
点击生成数据按钮,效果如下:

这样就实现了动态生成DataGridView控件,后续如果需要更改名称或者增加列,直接去实体类修改即可,不需要再去修改DataGridView了。
这种方式非常适用于列数非常多且不确定因素非常多的情况,比如配方应用等。
